reactjs - PublicRoute is not a Route component. All component children of Routes must be a Route or React.Fragment - Stack Overflow

React-router4: Cannot read property 'push' of undefined? - Codes Helper - Programming Question Answer

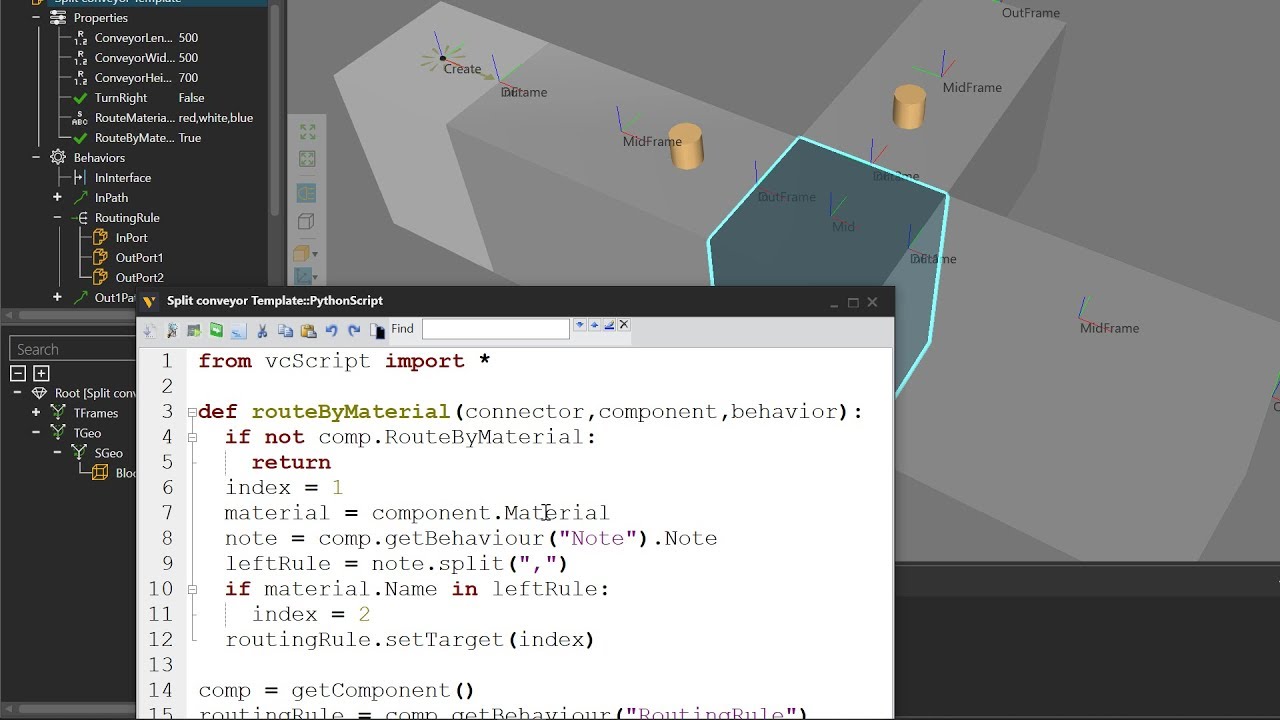
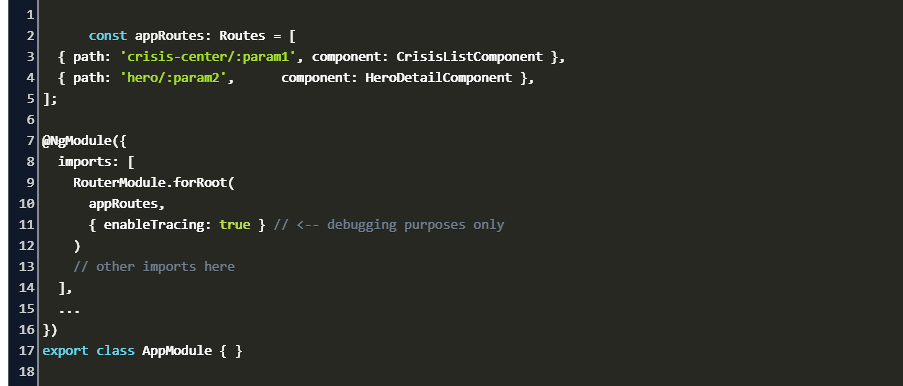
Dvajs dynamically imports model, into nested routing and says' model' undefined' - Codes Helper - Programming Question Answer

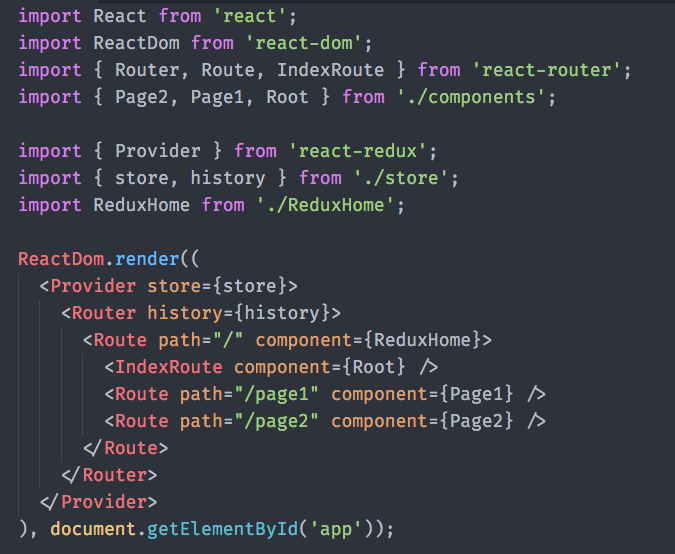
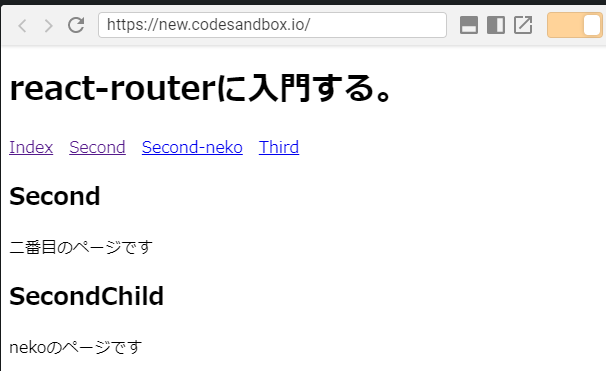
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium