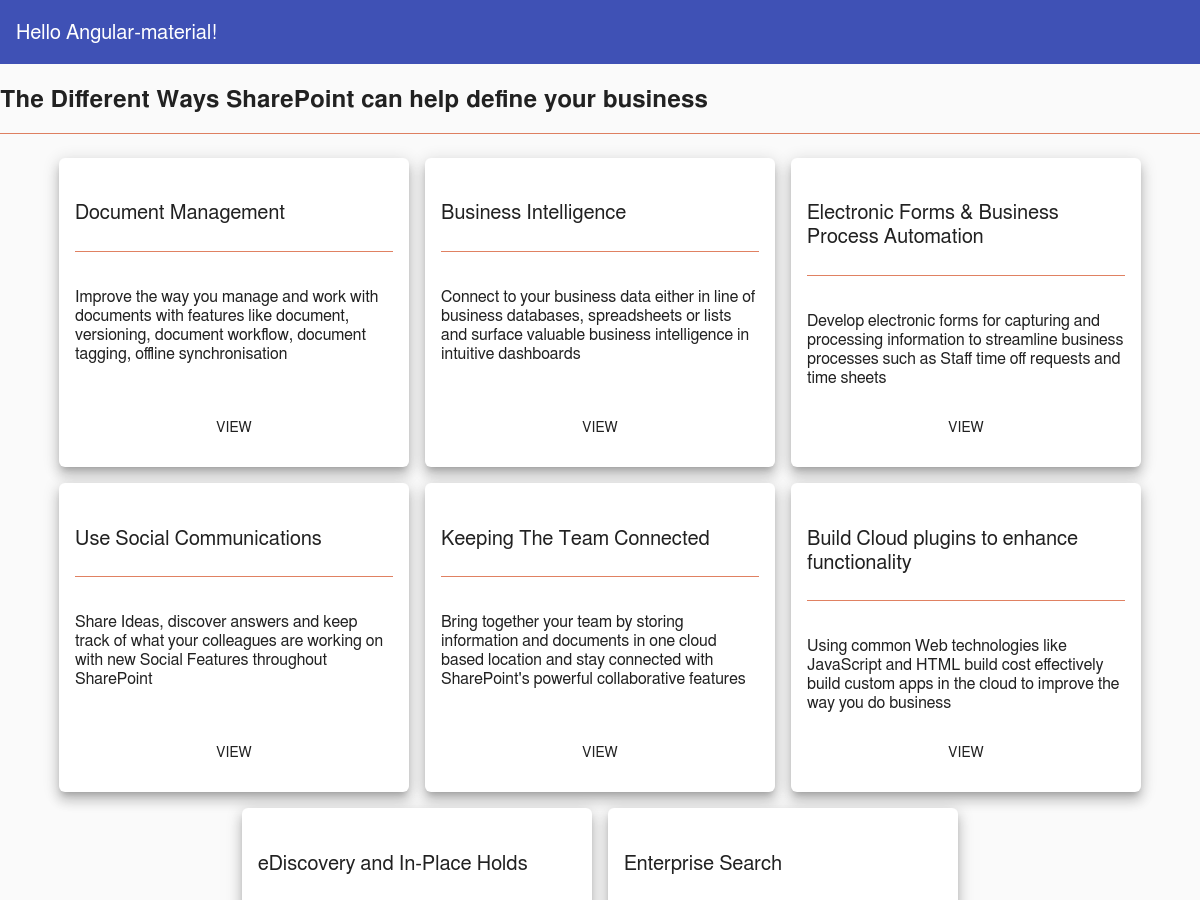
fxLayout="row wrap" fxLayoutAlign="center stretch" fxLayoutGap="10px" gives an offset at last line · Issue #688 · angular/flex-layout · GitHub

html - Angular Material Forms and Flex Layout - getting equal input width across all rows - Stack Overflow